- cross-posted to:
- hackernews@derp.foo
- technews@radiation.party
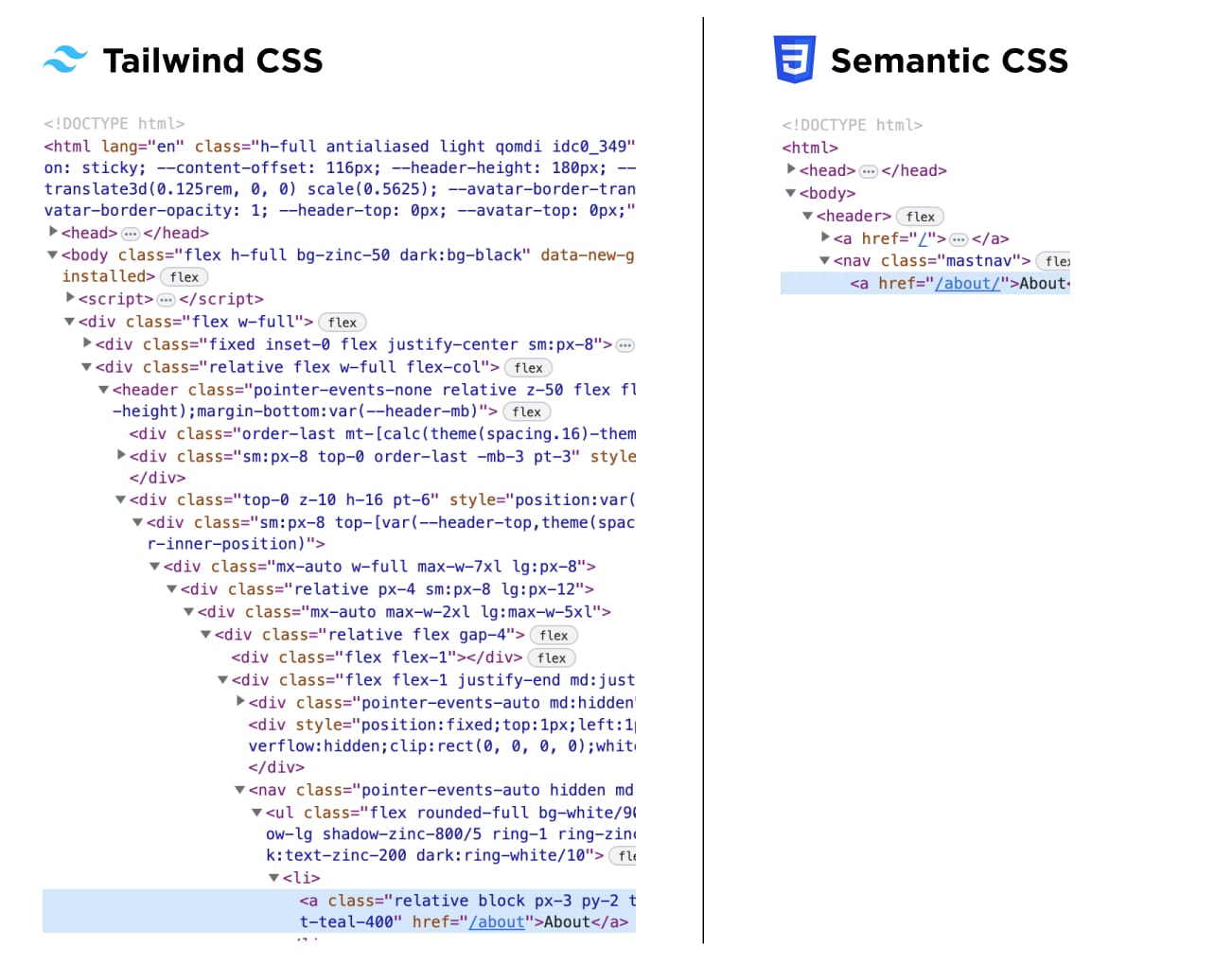
This study compares two websites with similar design: the commercial Spotlight template from developers of Tailwind vs the same site with semantic CSS.

Tailwind feels like CSS i have to re-learn. It’s maybe slightly easier? mostly it just makes my html unreadable to the point i barely know what’s going in anymore. I don’t do much frontend stuff but i’m gonna go back to plain old CSS for my next project. It all sounds good in theory, but in practice, tailwind has been more work rather than less. I feel like i put a fair amount of time in understanding how everything works too.
It just really feels like one of those things that makes little difference but i wasted way roo much time on trying to give it it’s fair chance.

CSS is great and every framework that tries to mix styling with the page markup needs to die

Absolutely, the goal of Tailwind is not to allow you to skip learning CSS, and if you don’t know CSS well, Tailwind is going to be pretty painful.

I’ve seen people advocate for Tailwind because “CSS is too hard, I don’t want to think about selectors”.
CSS isn’t too hard, there are easy ways to do things, and hard ways to do things (for backwards compatibility reasons). If you don’t learn modern CSS then you’re only going to be doing things the hard way.

That’s how i got sold on it too. My CSS skills aren’t great, tailwind made it just slightly harder to deal with CSS i feel. Seems healthier to learn actual CSS instead of abstracting it away if the benefit is that low in the best of cases. Sure, large projects are a thing, but nobody puts a whole project in 1 css file anymore anyway, so what does it matter at that point.

I’ve seen people advocate for Tailwind because “CSS is too hard, I don’t want to think about selectors”.
Yep, those people are wrong :)
(I mean sure, you can sort-of mostly skip selectors if you use Tailwind, but selectors are about the easiest part of CSS. I’ve never heard of someone struggling specifically with those but not with e.g. layouts, stacking context, relative font sizes, etc.)

I maintain that tailwind is still an anti pattern. Things like stylex are the way forward for component based systems, I feel.

React developer?

Only for work, mainly backend though. Personal stuff is solidjs or htmx

The primary CSS is inlined on the HTML page so that all the assets for the first viewport are fetched in the initial request.
It’s funny, with HTTP 2, one can go back to just putting the style element back into `` where it belongs and gets the same exact behavior.

I loathe Tailwind. It offers absolutely nothing in advantage over plain CSS other than possibly development speed (but not re-development speed). I realise it’s meant for frameworks rather than smaller sites but at some point you know someone is going to have to hands on edit that mess.

It helps me make things look presentable without making it look the same as every other website, and without constraining the things I want to do.

Sure, but plain CSS can do all that too and not leave your source heavier and indecipherable.

Theoretically, yet everything I make by myself turns out ugly with it. Tailwind has just enough constraints to protect me from my own dumb stylistic choices.
I’d also even argue that my source is less indecipherable - the challenge in reading CSS is not how it’s laid out, but forming a mental picture of how the rules combine to shape your layout, and meanwhile, it does remove an abstraction that I was no longer using (in certain projects - I wouldn’t use Tailwind everywhere).

Why the editorialized title? Why not use the one from the article?

They have an agenda on top of the article’s agenda.
I don’t know what “semantic css” is, to me that’s just normal css. I felt the original title could be confusing for people.

But you didn’t use the word normal / plain / vanilla. You used proper, which is a loaded word.
Oh no, loaded words.
I’ve changed it to ‘normal’ :)

You could just as easily use the article’s title and save your opinions for the post body or the comments, but you didn’t.
Oh no, implicit bias. Twice!

Please just use the original title. Semantic CSS is an actual thing and it takes 2 seconds to google what it is.
This is kinda strange. You think I’m going to reword my post a second time??
If you don’t like a post, just downvote it or contribute some better posts.
You’re probably pissing in the wind tho as this is the most upvoted post in this community in the last 6 months hahaha https://programming.dev/c/webdev?dataType=Post&sort=TopSixMonths
- intensely_human ( @intensely_human@lemm.ee ) 1•8 months ago
That guy just pulled the same “misinterpret what you said, pretend it was your fuckup instead of my own overeager interpretation problem” to me here: https://lemm.ee/comment/10695316
Your use of the word “proper” was … proper as a matter of fact. This guy’s just an idiot who enjoys adding a confounding interpretation with his own distorting commentary.

as someone who only rarely does frontend development and never had anything to do with styling, I found tailwind quite comfortable

My spouse (senior fs) just started using Tailwind at work for a new project where he’s having to rewrite a component library they have and daily he comes to me to say how much better working with Tailwind is.

I (also senior fs, mostly SSGs and Laravel applications) had a similar revelation coming from componentized, precompiled BEM SCSS - I thought Tailwind was weird, verbose, dumb, and bad until I actually used it.
I got to the point pre-tailwind that I was abstracting most of my design elements out, anyway. (Fuck the custom form elements my clients demand.)
Tailwind just starts you at the point of “I abstracted everything” and trusts you to be DRY.

What did he use before that though? Kind of important to know where he came from :p

React + SCSS

The article doesn’t include the information that it uses Nuemark, “a standalone library that works under Bun, Node, and Deno”, written by the author himself. It “comes with a set of built-in components aimed at addressing the most common content management use cases” and is part of Nue, which the author markets as “A perfect framework”.
There is one mention of Nue, in the original comparison, and another at the end under “What is nue?” - Maybe it’s “expected” that the reader knows the author is using Nue and shouldn’t need to make it clear, as the blog is hosted on nuejs.org, after all. Not the best practice to omit that, tho.
But what really annoys me is people making “minimalist” sites using FUCKING JAVASCRIPT FRAMEWORKS. Use a fucking markdown -> html converter